One of the biggest hurdles with using Katalon/Webdriver is setting the appropriate Desired Capabilities that configure various browser settings programmatically. There are a couple of reasons for this:
1.) Browsers do not expose these back-end properties in the settings menu. Instead, they offer a user-friendly GUI for configuring settings that are based on these properties. This of course makes sense for 99.9999% of browser users, but isn’t helpful for us.
2.) The appropriate Desired Capability for any given setting is constantly in flux. As a result, it’s always a moving target to get the appropriate settings. I’ve found this to be particularly true with Chrome… ![]()
I thought I’d share my approach to isolating the EXACT back-end properties that a browser uses for any given setting, which allows you to “easily” manage the Desired Capabilities for automated testing purposes.
As an example, lets try to figure out which Desired Capability should be used to handle the following Chrome notification, which often appears when trying to download certain files from a web page (thanks to @ Patrick_Clough, I’m stealing your screenshot out of sheer laziness):

This is a browser-level notification, thus we will need a Desired Capability to ensure that this notification never appears, and we can download files to our heart’s content.
-
Step 1: Get a snapshot of the Preferences file for the browser instance, BEFORE clicking “Keep”.
1.) Open a new tab in the browser.
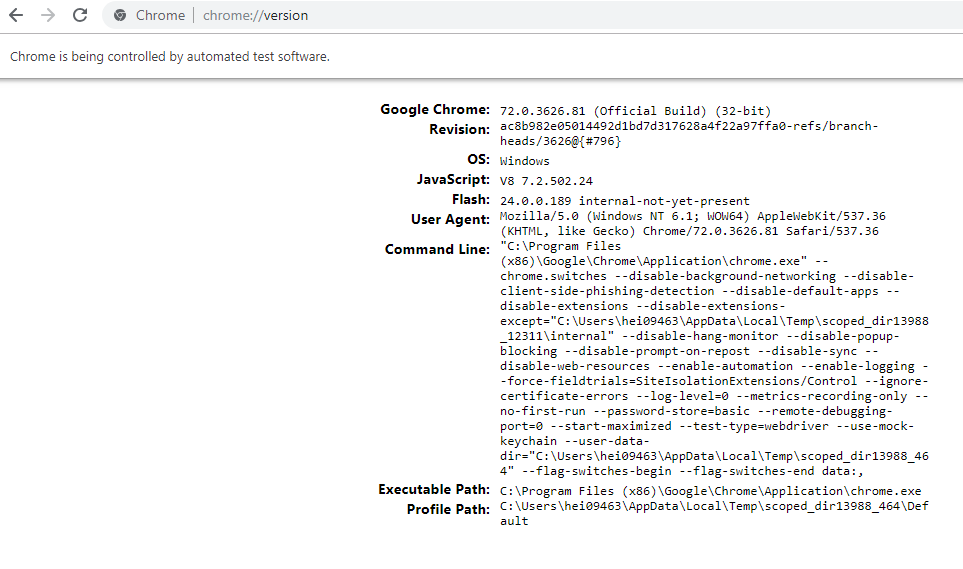
2.) Enterchrome://versionin the address bar and press Enter
3.) The following page will appear:4.) Copy the “Profile Path” from this page, and enter it into your file explorer:
5.) Open the “Preferences” file in a text editor:
-
Step 2: Copy this JSON data into a formatter (this is optional, but I would highly recommend you do so).
Note: A good online JSON formatter can be found here.
-
Step 3: Click the “Keep” button for the notification. Wait a few seconds for Chrome to update the Preferences file.
-
Step 4: Get a snapshot of the Preferences file for the browser instance, AFTER clicking “Keep”, following the same steps as above, and format it as well.
-
Step 5: Use a text diff tool to compare the two JSON forms, and voila, we can see the following diff:
Note: The text diff tool I used in the above screenshot can be found here.
Using this approach, we have discovered that the following desired capability must be added in Katalon in order to handle this notification: