I have made a demo project and published it in GitHub:
This project shows a single Test Case script that executes a Mobile test first followed by a WebUI test in a sequence.
This project was derived from the Katalon’s sample project
This project was developed using Katalon Studio v9.3.1.
Problem to solve
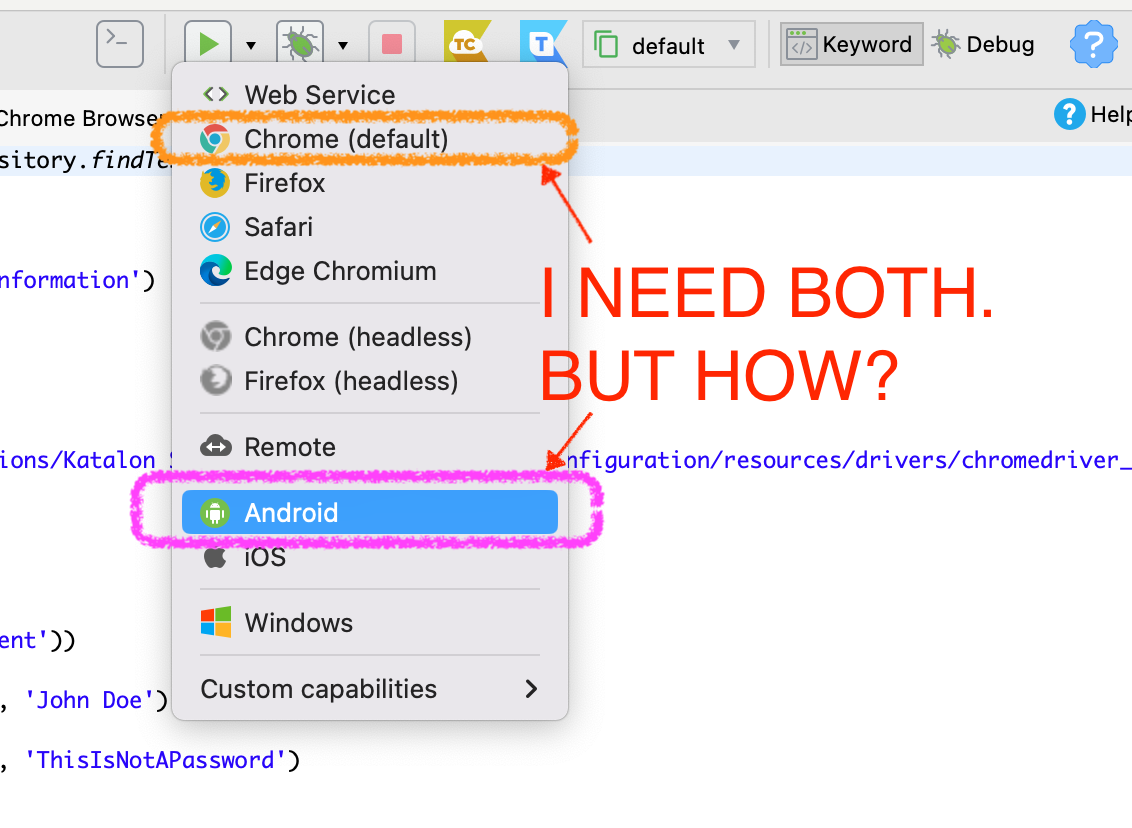
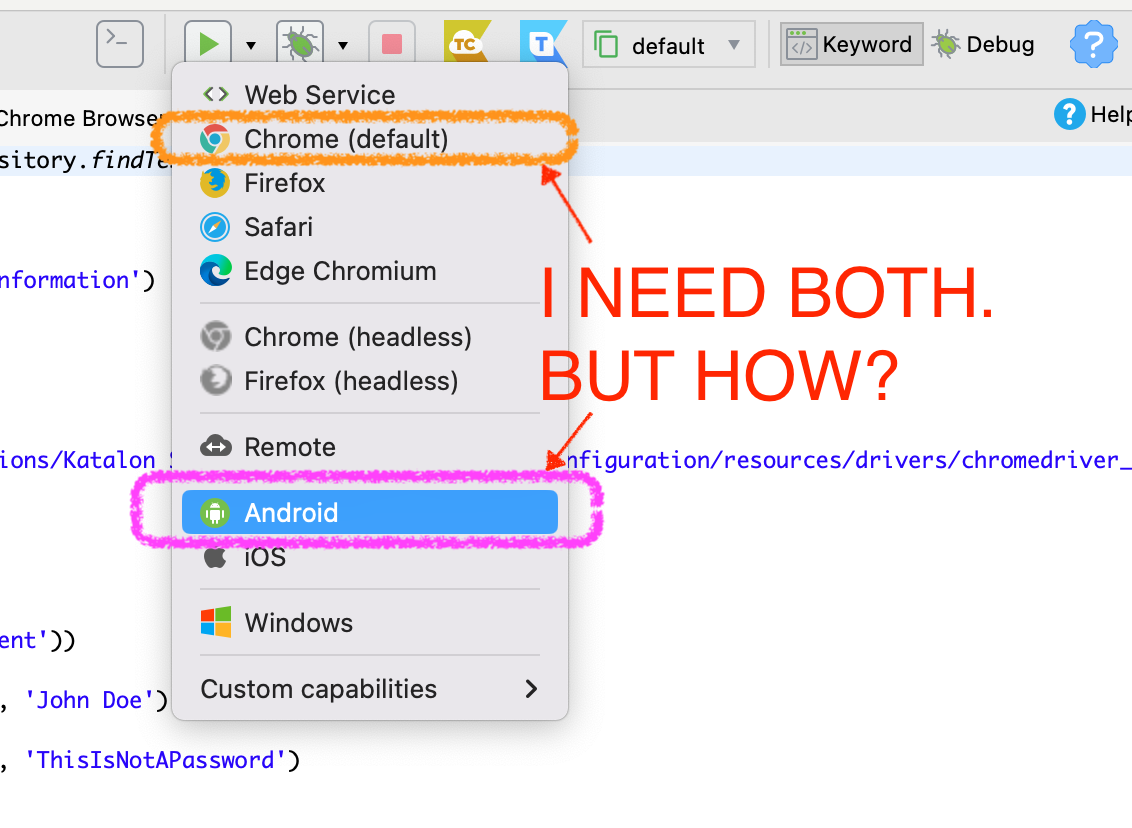
The original poster wanted to write a Test Case script that execute a Mobile test first followed a WebUI test. However he wondered:
Katalon Studio is not designed with such usecases in mind. Katalon Studio requires us choose a single browser to run a Test Case with. We can choose Chrome for a WebUI test; we can choose Android for a Moble test. But the original poster wants both of Chrome and Android for a single Test Case.

How is it possible?
Solution proposed
A Test Case should open a Chrome browser using the WebDriver API without calling the Katlaon built-in WebUI.openBrowser keyword.
Description
Combinator test case
I made a Test Case Combinator:
// run Mobile test
Mobile.callTestCase(findTestCase("Verify Last Items In List"), null)
// run WebUI test while launching PC Chrome browser explicitly without calling WebUI.openBrowser('')
WebUI.callTestCase(findTestCase("Verify Login CURA System - PC Chrome Browser"), null)
The Combinator combines two scripts in a sequence. It calls a Mobile test first, and soon after that it calls a WebUI test.
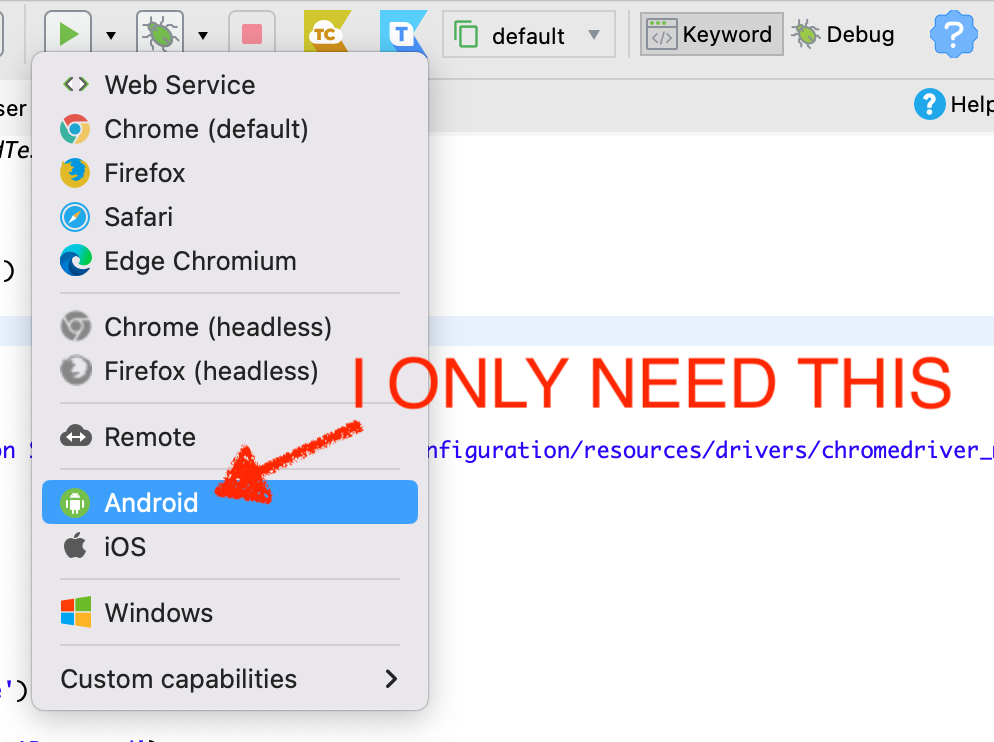
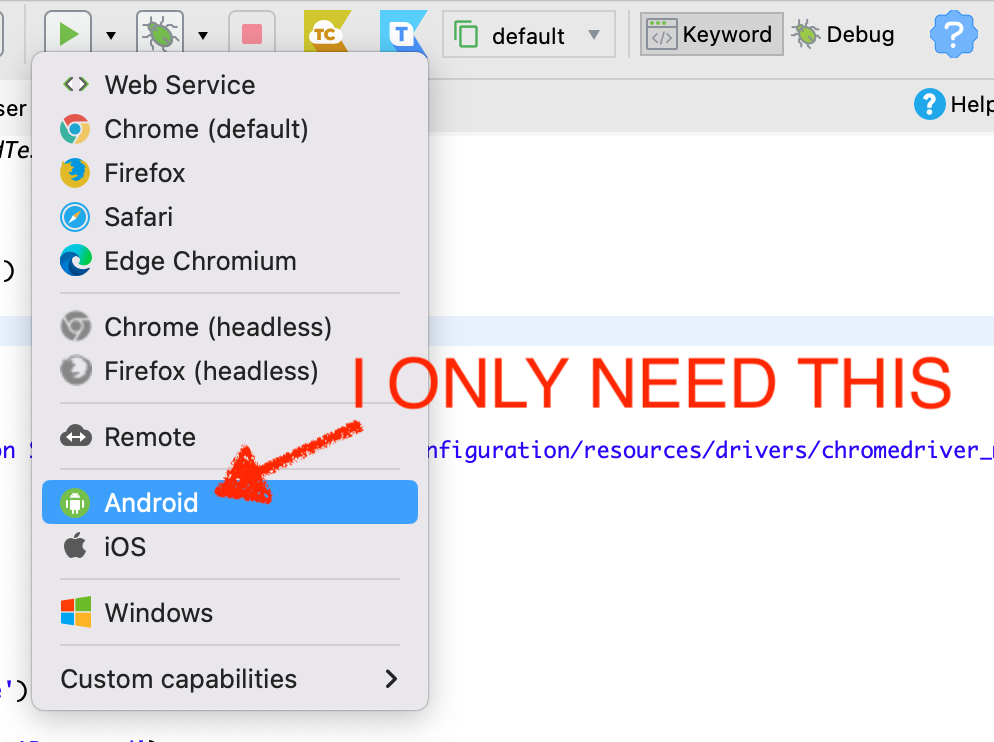
I would launch the Combinator while choosing Android. I would not mind Chrome here.

The Combinator Test Case successfully worked for me. It ran a Mobile App on my Android phone, and after that it opened Chrome browser and visited http://demoaut.katalon.com .
Mobile test
The Verify Last Items In List is just the same as the Katalon’s demo project. I made no change.
WebUI test
The Verify Login CURA System - PC Chrome Browser is derived from Verify Login CURA System Successfully - Mobile Browser. I modified the script as follows:
//WebUI.openBrowser(GlobalVariable.G_SiteURL)
// We want to launch PC Chrome browser explicity
System.setProperty("webdriver.chrome.driver", "/Applications/Katalon Studio.app/Contents/Eclipse/configuration/resources/drivers/chromedriver_mac/chromedriver")
WebDriver driver = new ChromeDriver()
DriverFactory.changeWebDriver(driver)
WebUI.navigateToUrl(GlobalVariable.G_SiteURL)
-
I commented out the line of WebUI.openBrowser keyword.
-
I launched Chrome browser using ChromeDriver API.
By this change, the Verify Login CURA System - PC Chrome Browser script will ALWAYS run with Chrome browser regardles which type of browser I chose when I start the test case. Even if I chose Android, the Verify Login CURA System - PC Chrome Browser will run with PC Chrome.
The problem is resolved.
Applicability
This project proved that we can write a Test Case that performs Mobile testing and WebUI testing combined. Katalon Studio is not designed to support such unusual cases. The trick is that the Test Case should open a PC browser using the WebDriver’s native API without using WebUI.openBrowser keyword.
I could find other topics in the Katalon forum that wants a way to combine WebUI testing and Mobiel/Desktop testing.
The same solution will apply to these cases as well.