Hi,
I was trying to select a value from drop down list with help of selectOptionByIndex method but it was not successful.It is not also clicking that element with simple WebUI.Click method.
I tried different options but all in Vain.could you please help me on this .
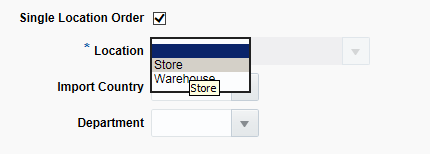
Screenshot attached.
katalon unable to capture the list of values available in the list.Only it capture the parent element(Location).
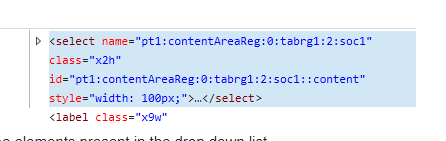
The attribute of the element is //*[@name = ‘pt1:contentAreaReg:0:tabrg1:2:soc1’ and @id = ‘pt1:contentAreaReg:0:tabrg1:2:soc1::content’].
selectOptionByIndex will only work if the element is a <select> element.
My guess is that you are working with some kind of <input> element here. Please share the HTML for the dropdown and surrounding elements so that we can provide a solution.
Being so selective about what you’re choosing to reveal about the HTML is not helpful to us. If you really expect us to help, show all of that HTML
From looking at your image, I suspect some tinkering with the styles to reveal a (perhaps) hidden select element.
Please, make a clear statement about what you want to achieve and show the elements you expect to be targeted by the test code.
As Russ mentioned, we need to see all of the elements involved. In general, it’s useful to see at least:
1.) The target element,
2.) the parent or first few ancestors of the element, and
3.) all children or first few descendants of the target element.
Thanks
I can see that this is probably an Outsystem web application. Sometimes u need to create the xpath manualy.
Note that you need to do like //parent[]/child/child/select[@name]. Because the way you do some times it may exist more then one select object with the same @name attribut
[HTML Code for location field…
Sorry, this is not the HTML code. you had it right in your previous post, we just need to see more elements.
This is all the elements available in the below window.
The HTML codes for all the elements attached herewith.Cretae PO elements.txt (1.9 KB)
Sorry, you’re really not getting me. I think you are confused by what an element is. For the purposes of this discussion, an element is anything in the HTML code that starts with “<” and ends with “>”.
What you are asking about is specifically the “Location” field, and how to select an option from the drop-down associated with that field. This drop-down is represented by the <select> element that you’ve shared in this screenshot:
What we need to see in addition to this <select> element is:
1.) The parent of this element:
2.) The children of this element. Click the arrow to expand the element and view the children:
Cretae PO elements-1.txt (497 Bytes)
Hi ,
If you check the previous file i have already attached parent and child element in a single line.
Anyway i am adding in a separate file in HTML format .Hope this is the details you want.
plz check this.
Any suggestion?
I did face an problem like this. And my solution was to go back to its parent
-
Solution 1: //parent//child/child/child/child/select etc. this worked for me.
-
Solution 2: I needed to first click its arrow first and then select the value.
-
Solution 3: the fastest way is to create a custom keyword.
Test in Chrome console if you xpath is correct etc.
Try this:
WebDriver driver = DriverFactory.getWebDriver()
WebElement element = findElement(By.xpath("//label[text()='Location']/preceding-sibling::select"))
Select select = new Select(element)
select.selectByIndex(5)
If that doesn’t work, then from looking at the HTML, I suspect you are working with a React front end, in which case we may need to do some clever clicking.
Hi Bradon ,
Sorry for the late reply.
I tried this set of code but i am not able to run the script .
As this selenium code , i have added the import code import com.kms.katalon.core.webui.driver.DriverFactory as DriverFactory
and tried run the script but after adding the piece of code , the script is not running at all.
As i am new to katalon , so i am not able to rectify the errors.
Errors as mentioned below.
Reason:
org.codehaus.groovy.control.MultipleCompilationErrorsException: startup failed:
file:/C:/Users/Public/Documents/Projects/Katalon%20Studio/RMS/Scripts/Create%20PO/Script1584964253873.groovy: 64: unable to resolve class WebDriver
@ line 64, column 15.
WebDriver driver = DriverFactory.getWebDriver()
^
file:/C:/Users/Public/Documents/Projects/Katalon%20Studio/RMS/Scripts/Create%20PO/Script1584964253873.groovy: 65: unable to resolve class WebElement
@ line 65, column 16.
WebElement element = findElement(By.xpath("//label[text()=‘Location’]/preceding-sibling::select"))
^
file:/C:/Users/Public/Documents/Projects/Katalon%20Studio/RMS/Scripts/Create%20PO/Script1584964253873.groovy: 66: unable to resolve class Select
@ line 66, column 14.
select = new Select(element)
^
3 errors
at com.kms.katalon.core.main.ScriptEngine.getScript(ScriptEngine.java:199)
at com.kms.katalon.core.main.ScriptEngine.run(ScriptEngine.java:194)
at com.kms.katalon.core.main.ScriptEngine.runScriptAsRawText(ScriptEngine.java:119)
at com.kms.katalon.core.main.TestCaseExecutor.runScript(TestCaseExecutor.java:337)
at com.kms.katalon.core.main.TestCaseExecutor.doExecute(TestCaseExecutor.java:328)
at com.kms.katalon.core.main.TestCaseExecutor.processExecutionPhase(TestCaseExecutor.java:307)
at com.kms.katalon.core.main.TestCaseExecutor.accessMainPhase(TestCaseExecutor.java:299)
at com.kms.katalon.core.main.TestCaseExecutor.execute(TestCaseExecutor.java:233)
at com.kms.katalon.core.main.TestCaseMain.runTestCase(TestCaseMain.java:114)
at com.kms.katalon.core.main.TestCaseMain.runTestCase(TestCaseMain.java:105)
at com.kms.katalon.core.main.TestCaseMain$runTestCase$0.call(Unknown Source)
at TempTestCase1586510315346.run(TempTestCase1586510315346.groovy:23)import org.openqa.selenium.By
import org.openqa.selenium.WebDriver
import org.openqa.selenium.WebElement
import org.openqa.selenium.support.ui.Select
import internal.GlobalVariable as GlobalVariable
import com.kms.katalon.core.annotation.Keyword
import com.kms.katalon.core.webui.driver.DriverFactory
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords
I’m not sure you need 100% of these imports, but with these you should get the webdriver, the driverfactory, the select, and the webelement.
Press ctrl + shift + o on your keyboard to automatically import everything. You may see a few modals pop up asking which class you want whenever there are multiple classes of the same name available. If this occurs, choose the ones that have “selenium” in their package path.
HI Brandon,
After trying the set of code you advised i am getting the below errors.Please advise.
org.openqa.selenium.JavascriptException: Cannot click on option element. Executing JavaScript click function returned an unexpected error, but no error could be returned from Internet Explorer’s JavaScript engine.
Build info: version: ‘3.141.59’, revision: ‘e82be7d358’, time: ‘2018-11-14T08:25:53’
System info: host: ‘TGGCTX095’, ip: ‘172.16.2.95’, os.name: ‘Windows Server 2008 R2’, os.arch: ‘amd64’, os.version: ‘6.1’, java.version: ‘1.8.0_181’
Driver info: com.kms.katalon.selenium.driver.CInternetExplorerDriver
Capabilities {acceptInsecureCerts: false, browserName: internet explorer, browserVersion: 11, javascriptEnabled: true, pageLoadStrategy: normal, platform: WINDOWS, platformName: WINDOWS, proxy: Proxy(), se:ieOptions: {browserAttachTimeout: 0, elementScrollBehavior: 0, enablePersistentHover: false, ie.browserCommandLineSwitches: , ie.edgechromium: false, ie.edgepath: , ie.ensureCleanSession: false, ie.fileUploadDialogTimeout: 3000, ie.forceCreateProcessApi: false, ignoreProtectedModeSettings: true, ignoreZoomSetting: true, initialBrowserUrl: http://localhost:43354/, nativeEvents: true, requireWindowFocus: false}, setWindowRect: true, strictFileInteractability: false, timeouts: {implicit: 0, pageLoad: 300000, script: 30000}, unhandledPromptBehavior: dismiss and notify}
Session ID: cc1bad1b-e851-4196-a3a6-8dc4db3d135c
at org.openqa.selenium.remote.http.W3CHttpResponseCodec.createException(W3CHttpResponseCodec.java:187)
at org.openqa.selenium.remote.http.W3CHttpResponseCodec.decode(W3CHttpResponseCodec.java:122)
at org.openqa.selenium.remote.http.W3CHttpResponseCodec.decode(W3CHttpResponseCodec.java:49)
at org.openqa.selenium.remote.HttpCommandExecutor.execute(HttpCommandExecutor.java:158)
at org.openqa.selenium.remote.service.DriverCommandExecutor.execute(DriverCommandExecutor.java:83)
at org.openqa.selenium.remote.RemoteWebDriver.execute(RemoteWebDriver.java:552)
at com.kms.katalon.selenium.driver.CInternetExplorerDriver.execute(CInternetExplorerDriver.java:21)
at org.openqa.selenium.remote.RemoteWebElement.execute(RemoteWebElement.java:285)
at org.openqa.selenium.remote.RemoteWebElement.click(RemoteWebElement.java:84)
at org.openqa.selenium.support.events.EventFiringWebDriver$EventFiringWebElement.lambda$new$0(EventFiringWebDriver.java:404)
at com.sun.proxy.$Proxy9.click(Unknown Source)
at org.openqa.selenium.support.events.EventFiringWebDriver$EventFiringWebElement.click(EventFiringWebDriver.java:417)
at org.openqa.selenium.support.ui.Select.setSelected(Select.java:311)
at org.openqa.selenium.support.ui.Select.setSelectedByIndex(Select.java:293)
at org.openqa.selenium.support.ui.Select.selectByIndex(Select.java:172)
at org.openqa.selenium.support.ui.ISelect$selectByIndex.call(Unknown Source)
at Create PO.run(Create PO:71)
at com.kms.katalon.core.main.ScriptEngine.run(ScriptEngine.java:194)
at com.kms.katalon.core.main.ScriptEngine.runScriptAsRawText(ScriptEngine.java:119)
at com.kms.katalon.core.main.TestCaseExecutor.runScript(TestCaseExecutor.java:337)
at com.kms.katalon.core.main.TestCaseExecutor.doExecute(TestCaseExecutor.java:328)
at com.kms.katalon.core.main.TestCaseExecutor.processExecutionPhase(TestCaseExecutor.java:307)
at com.kms.katalon.core.main.TestCaseExecutor.accessMainPhase(TestCaseExecutor.java:299)
at com.kms.katalon.core.main.TestCaseExecutor.execute(TestCaseExecutor.java:233)
at com.kms.katalon.core.main.TestCaseMain.runTestCase(TestCaseMain.java:114)
at com.kms.katalon.core.main.TestCaseMain.runTestCase(TestCaseMain.java:105)
at com.kms.katalon.core.main.TestCaseMain$runTestCase$0.call(Unknown Source)
at TempTestCase1586641174573.run(TempTestCase1586641174573.groovy:23)
Your JavaScript code contains errors (or, maybe IE can’t understand it). The confusing this is, I don’t see any JavaScript in the code given to you by @Brandon_Hein.
When others are trying to help you, it’s important that…
-
You don’t change the code in a substantive way to create a moving target for the person trying to help you.
-
You show enough of the code you’re dealing with so the person trying to help you can consider all circumstances and potentials for error.
Hi Russ,
Sorry if my word hurts Brandon or Anybody.
Actually my script was not able to pick a value from a drop down list , and Brandon suggested some set of code .
So i added that set of code in my script and after running script , element was not clicked and the script failed,so i added the entire error to investigate,so that i was my aim.
i followed the instructions given by experts in this forum.
As i am new to katalon i am facing the difficuties and was seeking for help.
If my word hurts to anybody i am sorry.